Google introduced a new benchmark called Core Web Vitals to judge the speed of the site last year. He has played a role in search rankings since May 2020, so it’s vital for developers to know how their sites are performing. They were able to use the Web Vitals extension to judge the speed and frame rates on the desktop for a while, but starting with Chrome 90, Google wants to integrate these statistics live directly into the desktop and mobile versions of the browser. They are coming in the form of a new performance HUD overlay.

Google engineering manager Addy Osmani writes on his blog that Performance HUD will become part of Chrome DevTools, and you can enable and disable them as needed. When enabled, they will show developers both Core Web Vitals and smoothness metrics. Since the native feature is also available on mobile browsers, the original limitations of the desktop-only browser extension are eliminated.
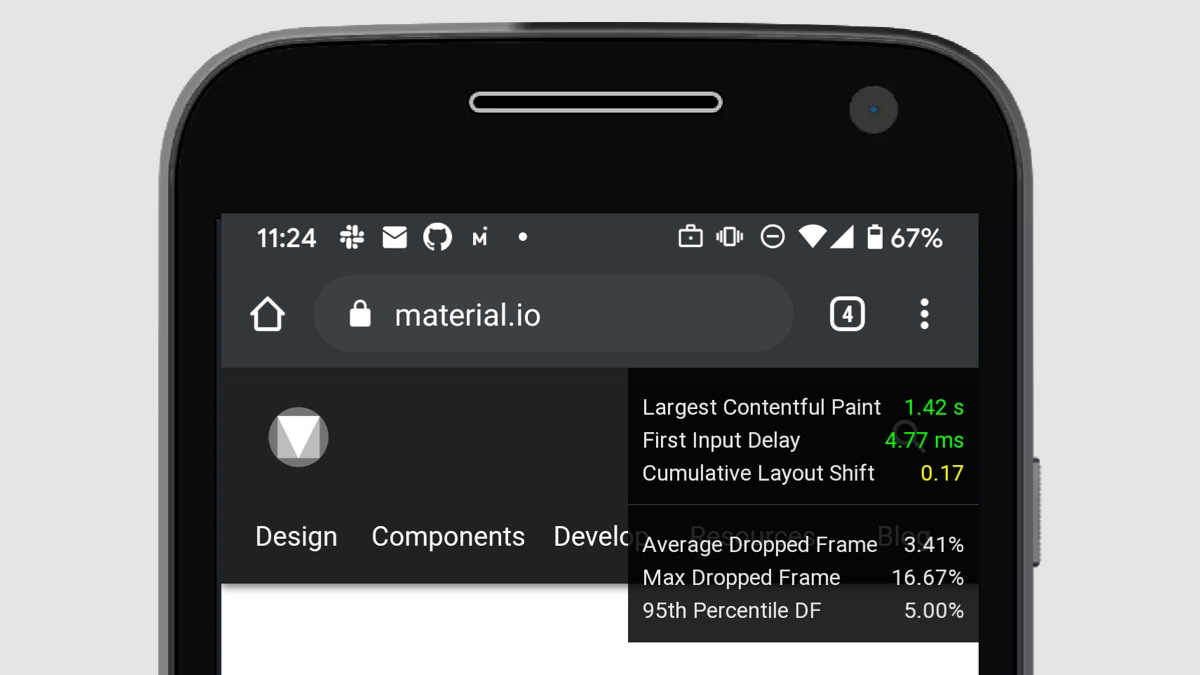
If you want to check the HUD for yourself, install Chrome Canary (the most unstable version of the browser), go to chrome: // flags, look for “Show performance metrics on the HUD” and enable input. Metrics will be shown permanently after a restart until you disable the flag for now.

Google making it easier for developers to assess site performance is good news for everyone – no one likes slow and unstable sites, and the new HUD is one of many tools that help developers identify and fix problems.